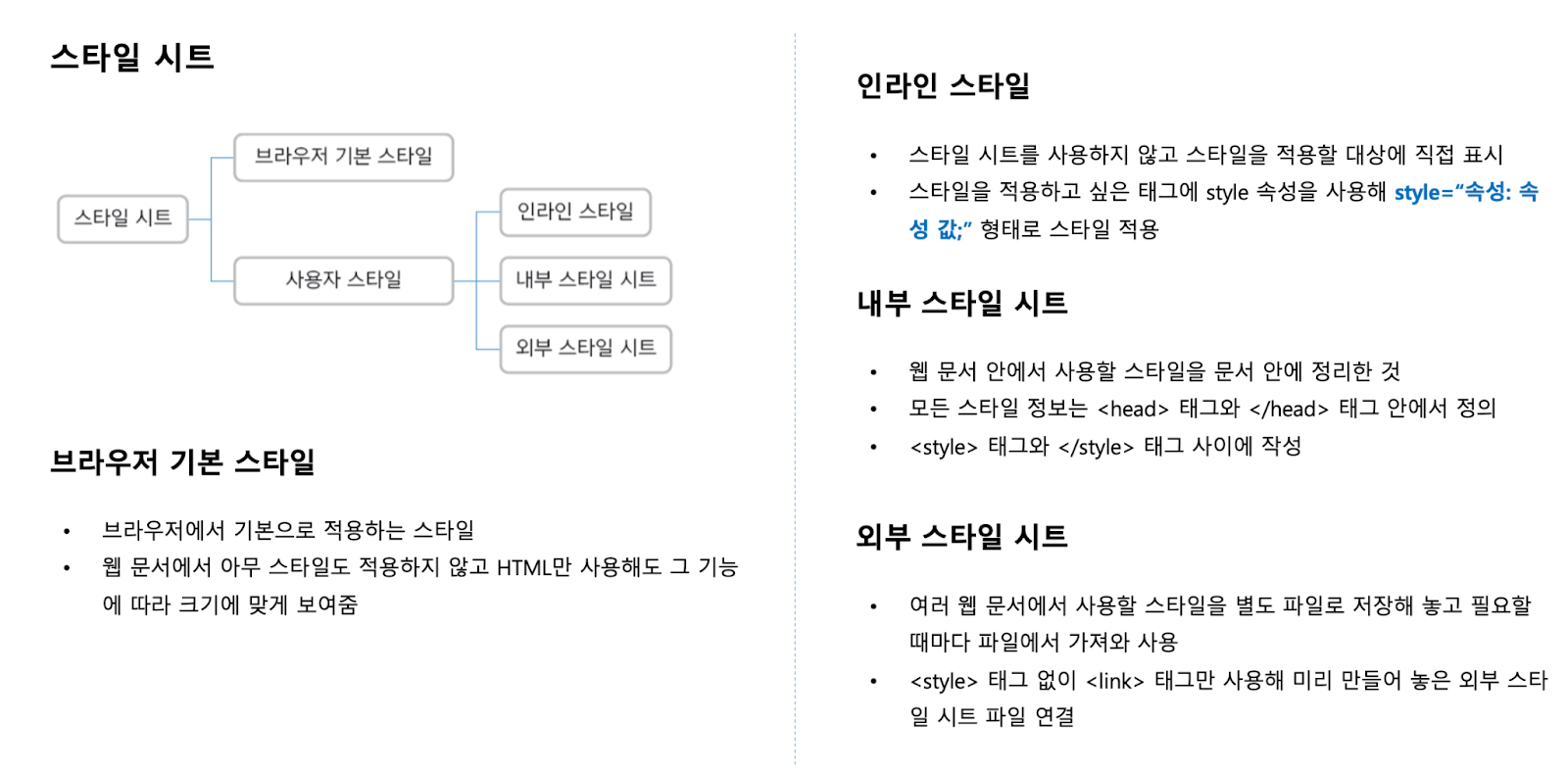
CSS - 스타일

- 인라인 스타일 : 태그 내에 작성
- 내부 스타일 시트 : 헤드블록에 style태그 작성
- 외부 스타일 시트 : 외부에 새로운 css디렉토리를 생성하여 작성
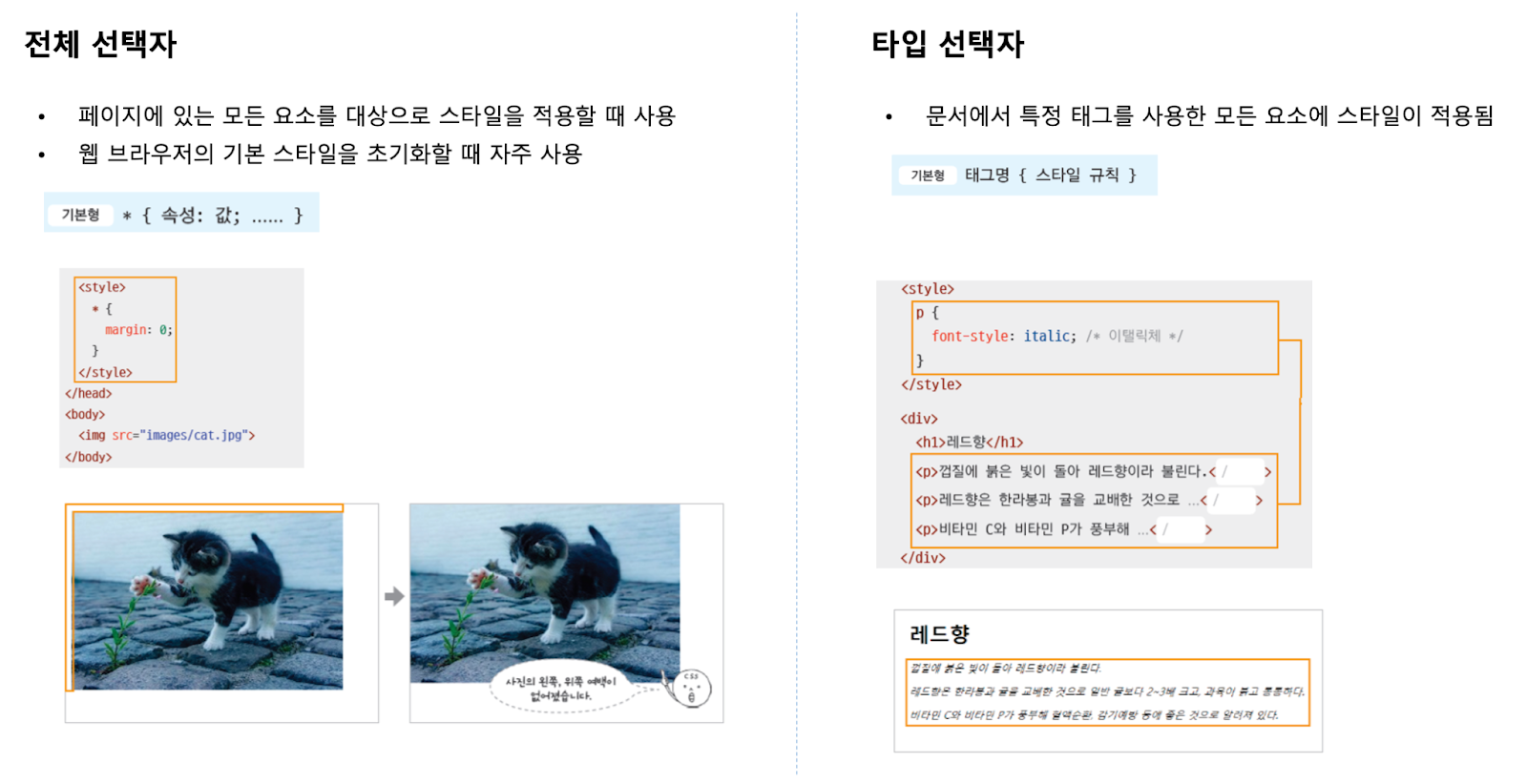
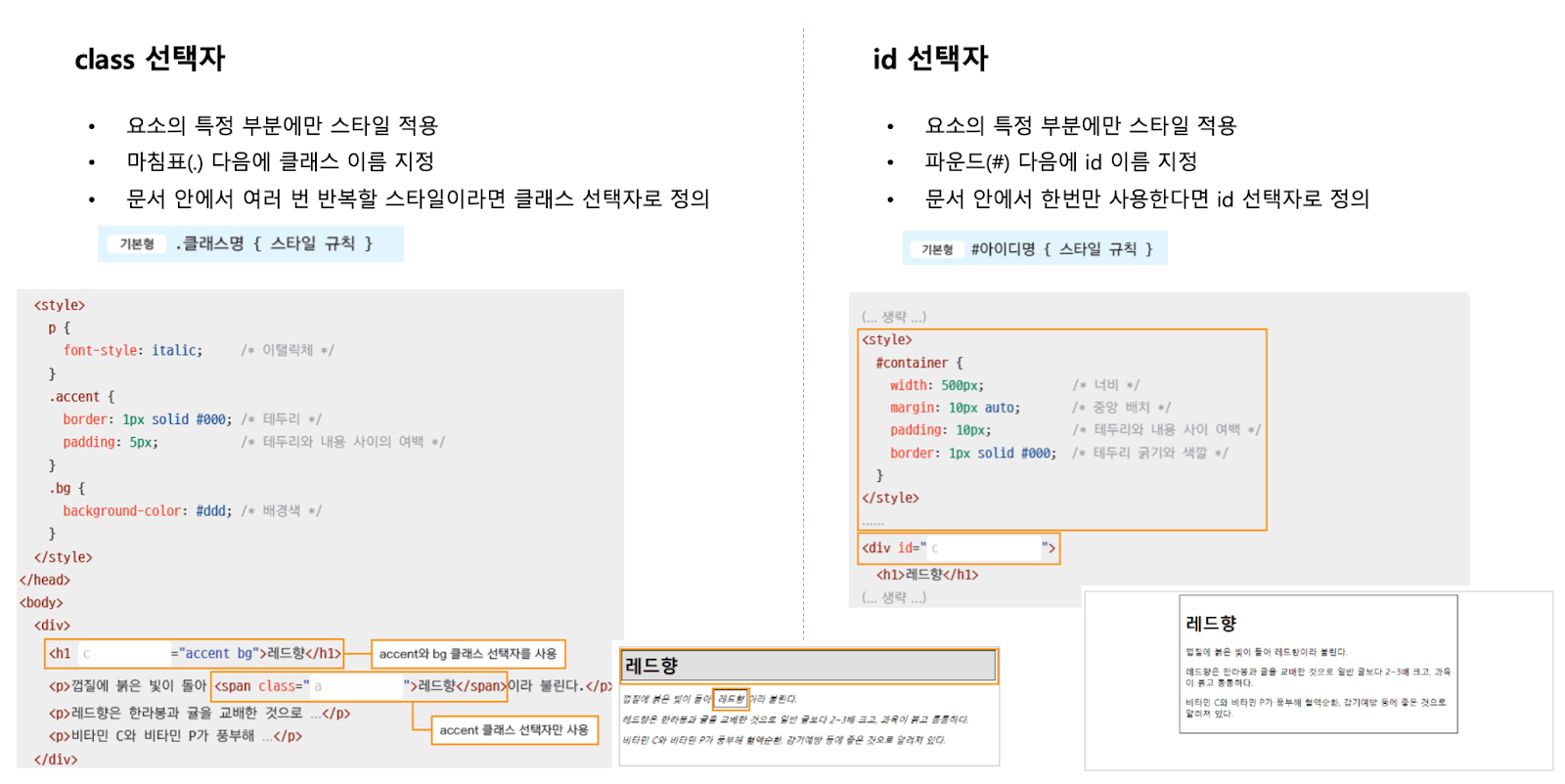
CSS - 선택자


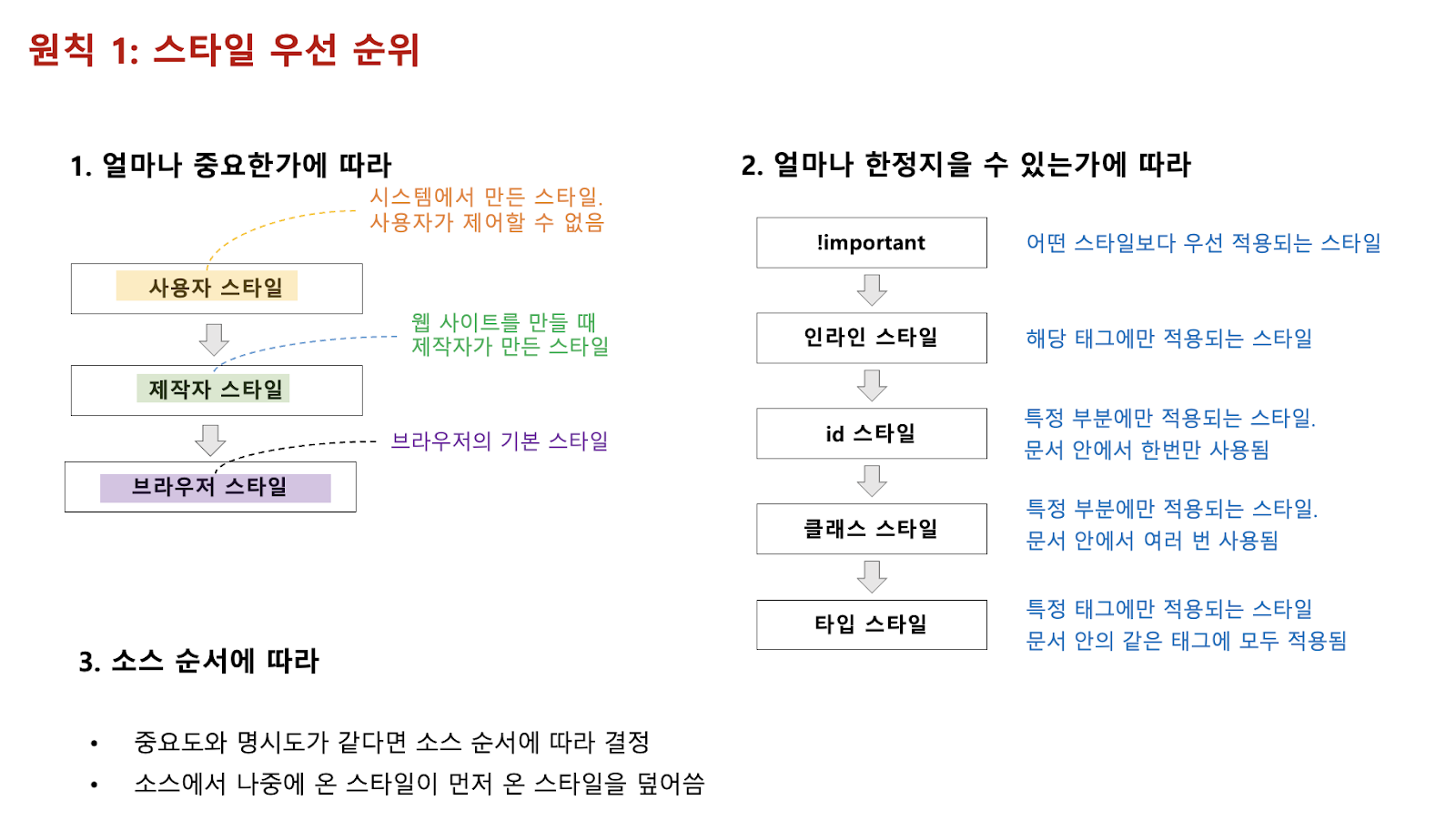
CSS - 스타일 우선 순위

CSS에서 스타일의 우선순위는 다양한 요소들에 의해 결정되며, 이를 "특이성(Specificity)"이라고 합니다. 특이성은 어떤 스타일 규칙이 다른 규칙보다 우선하는지를 결정합니다. CSS에서 스타일 우선순위는 다음과 같은 요소들에 의해 결정됩니다:
1. 인라인 스타일 (Inline Styles)
인라인 스타일은 HTML 요소 내에 직접 정의된 스타일입니다. 예를 들어, <div style="color: red;">와 같이 작성됩니다. 인라인 스타일은 항상 다른 스타일 규칙보다 높은 우선순위를 가집니다.
2. 아이디 선택자 (ID Selectors)
아이디 선택자는 HTML 요소에 지정된 id 속성을 사용하여 스타일을 적용합니다. 예를 들어, #header { color: blue; }와 같이 작성됩니다. 아이디 선택자는 높은 특이성을 가지며 클래스, 태그 선택자보다 우선합니다.
3. 클래스 선택자, 속성 선택자, 의사 클래스 (Class, Attribute, Pseudo-class Selectors)
클래스 선택자는 HTML 요소에 지정된 class 속성을 사용하여 스타일을 적용합니다. 예를 들어, .highlight { color: yellow; }와 같이 작성됩니다. 속성 선택자는 특정 속성을 가진 요소를 선택하며, 예를 들어 [type="text"] { color: green; }와 같이 작성됩니다. 의사 클래스는 특정 상태의 요소를 선택하며, 예를 들어 a:hover { color: pink; }와 같이 작성됩니다.
4. 태그 선택자 (Type Selectors)
태그 선택자는 HTML 요소의 태그 이름을 사용하여 스타일을 적용합니다. 예를 들어, p { color: black; }와 같이 작성됩니다. 태그 선택자는 특이성이 상대적으로 낮습니다.
5. 전체 선택자 (Universal Selector) 및 상위 요소에 적용된 스타일 (Universal Selector and Inherited Styles)
전체 선택자는 모든 요소를 선택하며, * { color: gray; }와 같이 작성됩니다. 상위 요소에 적용된 스타일은 자식 요소에 상속될 수 있지만, 특이성이 직접적인 선택자보다 낮습니다.
6. !important
!important 키워드는 스타일 선언에 추가되어 해당 스타일을 강제로 우선시합니다. 예를 들어, p { color: red !important; }와 같이 작성됩니다. !important는 특이성 규칙을 무시하고 해당 스타일을 가장 높은 우선순위로 설정합니다.
특이성 계산 방법
특이성은 각 선택자에 대해 숫자로 계산되며, 이를 통해 우선순위가 결정됩니다. 특이성 계산 규칙은 다음과 같습니다:
- 인라인 스타일: 1000
- 아이디 선택자: 100
- 클래스 선택자, 속성 선택자, 의사 클래스: 10
- 태그 선택자: 1
'Front-End > CSS' 카테고리의 다른 글
| 09-3 그러데이션 효과로 배경 꾸미기 (0) | 2023.04.17 |
|---|---|
| 09-2 배경 이미지 지정하기 (0) | 2023.04.17 |
| 09-1 배경색과 배경 범위 지정하기 (0) | 2023.04.17 |
| 08장 정리하기 (0) | 2023.04.14 |
| 08-5 웹 요소의 위치 지정하기 (0) | 2023.04.14 |